Display SharePoint images on mobile devices in a Canvas PowerApp

I had been playing with displaying SharePoint images within a canvas app and everything was looking great when I was doing my testing on the web interface. This canvas app was for mobile use though and when I started testing it on mobile – I noticed that the SharePoint images weren’t displaying. A quick search on the internet and you find that others have been tripped up by this too!
After some head scratching, I came up with an idea I wanted to try out to see if it was viable. I was going to convert the SharePoint images to its URI (Uniform Resource Identifier) form and bind the image control to that. The URI is basically a really long text representation of the image/picture.
I did the following:
- In SharePoint, I created an additional text column in my library and named it ‘imageDataUri’
- In Microsoft Flow, I created a Flow that fires whenever a new SharePoint list item is created, checks to see if the list item is an image (based on the file extension), and if it is, converts its content to its URI format and saves the text in the list items ‘imageDataUri’ field
- In PowerApps, instead of binding my image control to the SharePoint image URL, I bound it to the data URI field of the list item instead
That’s it…and it worked! I was able to view the images on my mobile and tablet devices.
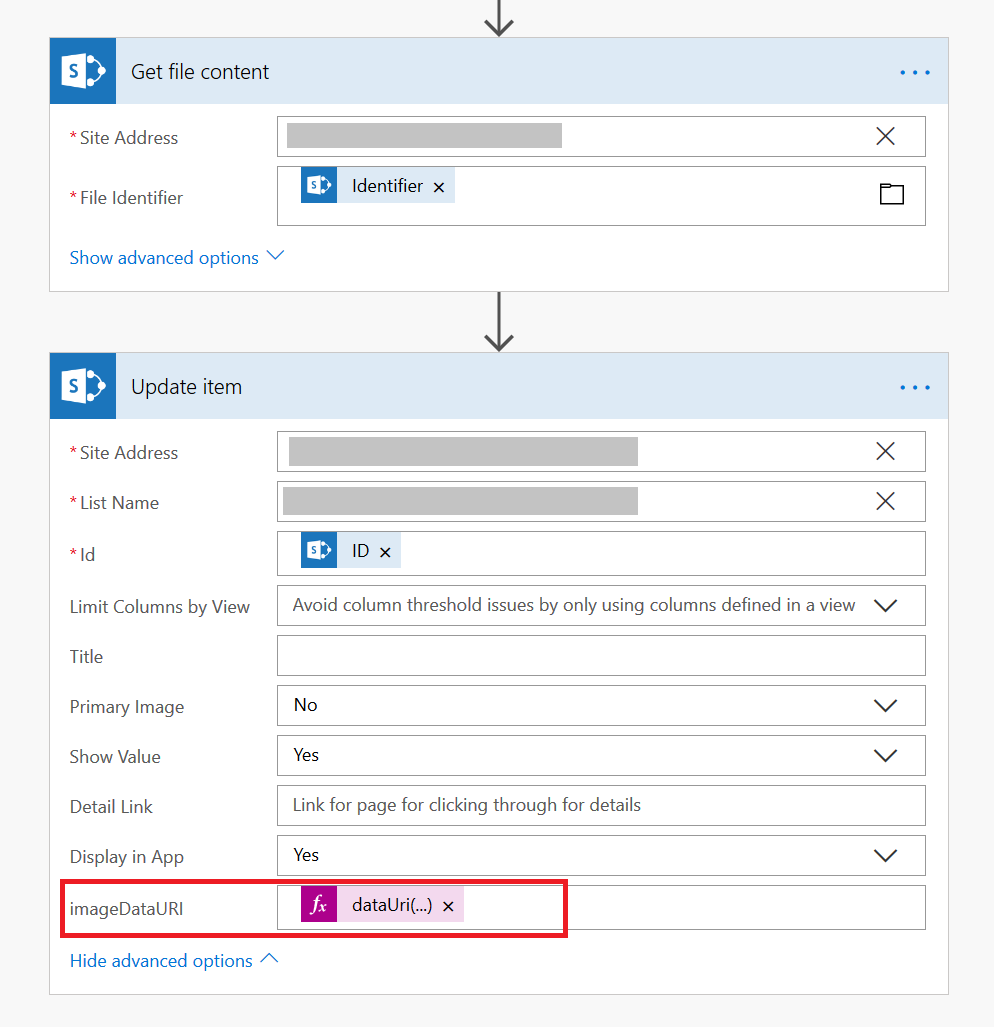
Below is the marked key section of my Flow that does the conversion to the URI format:

The formula itself looks as follows:
dataUri(binary(body('Get_file_content')))
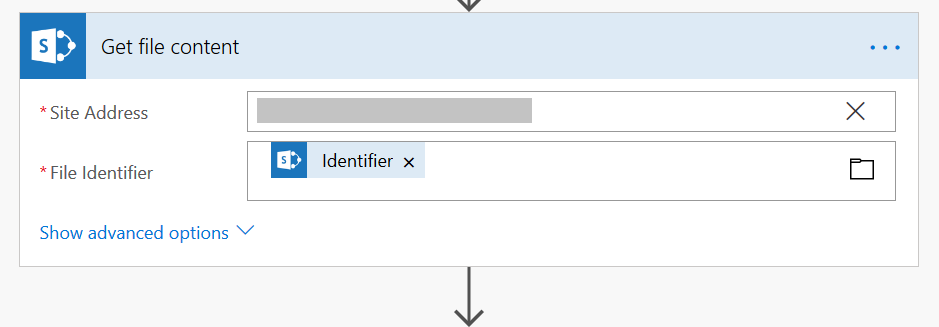
The body(‘Get_file_content’) is a reference to the previous step in which you need to fetch the actual content of the file (image in my case) from SharePoint.
Hope this helps!